What is pagination?
Pagination is the practice of dividing a large set of search results into multiple pages to make it easier to navigate. It typically involves adding links or buttons to the bottom of a page that allows users to access the next page of content.
Why is pagination important for my website?
Pagination is important for websites because it allows users to navigate through content easily and efficiently, especially when dealing with large amounts of data.
How does pagination work?
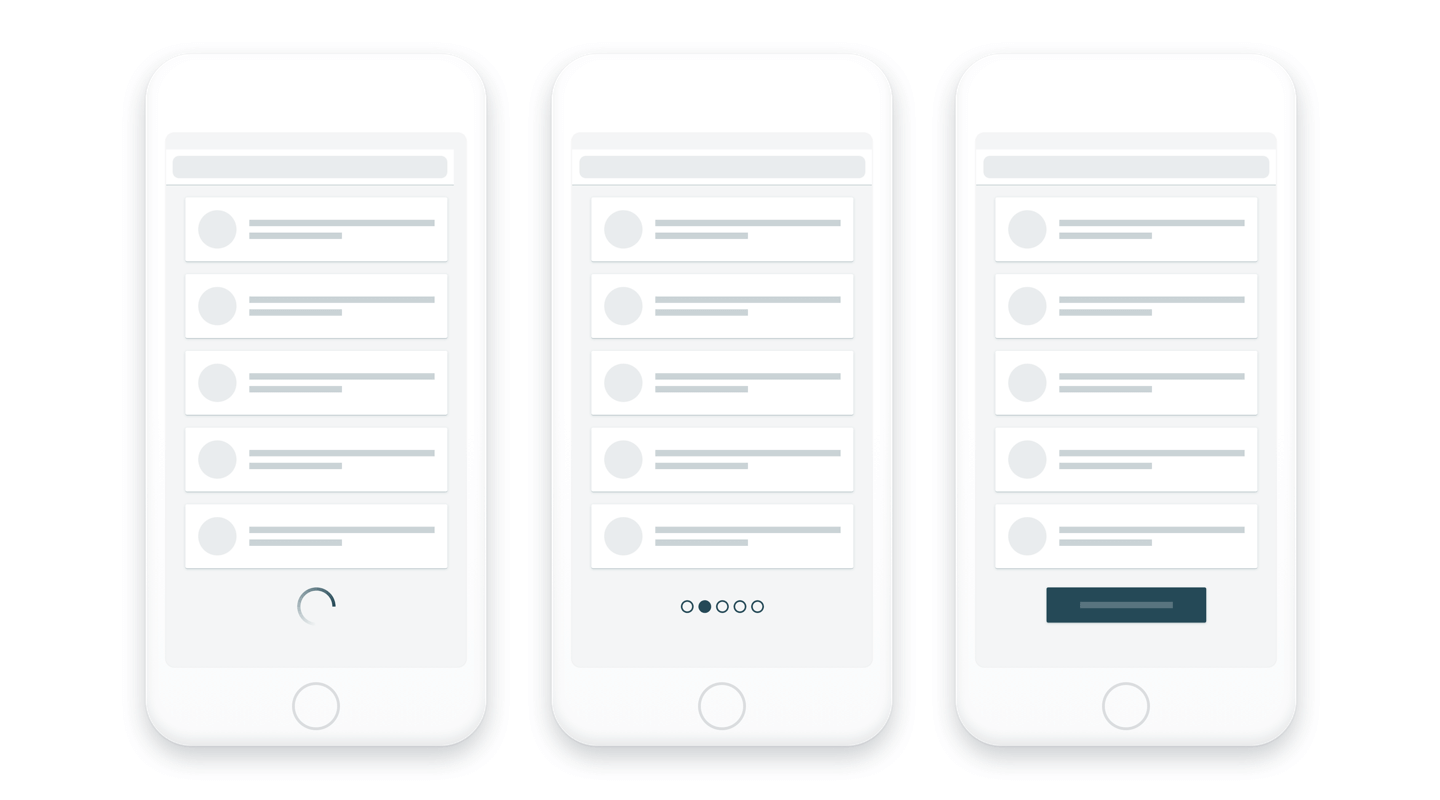
Pagination works by breaking up content into smaller, more manageable chunks, such as pages or sections. This allows users to navigate through the content more easily by clicking on page numbers or buttons to move forward or backward through the content.
What is the best pagination method for search results?
The best pagination method for search results depends on the specific needs of the website, but commonly used methods include numbered pagination, ‘Load More’ pagination, and infinite scrolling. Our practice suggests that the best pagination method is a combination of numbered and ‘Load More’ pagination.
What are the benefits of using pagination on a website?
The benefits of using pagination on a website include improved user experience, faster load times, easier navigation, and better organization of content. Pagination also allows for better search engine optimization (SEO), as search engines can crawl and index individual pages of content more easily.


































![E-Commerce Website Development Steps in 2024 [Checklist]](https://www.luigisbox.com/app/uploads/2022/08/cover-ecommerce-800x600.png)
![[Explained] Trendings](https://www.luigisbox.com/app/uploads/2021/09/trendings-800x600.png)
![[Explained] Custom Keywords](https://www.luigisbox.com/app/uploads/2022/08/custom-keywords-2-1-800x600.jpg)
![[Explained] Synonyms and Synonym Recommendations](https://www.luigisbox.com/app/uploads/2022/10/synonyms-exaplained-800x600.jpeg)
![[Explained] Boosted Items and Boosted Terms](https://www.luigisbox.com/app/uploads/2022/08/lbx-boosted-cover-1-800x600.jpeg)