What is pagination?
Pagination is the practice of dividing a large set of search results into multiple pages to make it easier to navigate. It typically involves adding links or buttons to the bottom of a page that allows users to access the next page of content.
Why is pagination important for my website?
Pagination is important for websites because it allows users to navigate through content easily and efficiently, especially when dealing with large amounts of data.
How does pagination work?
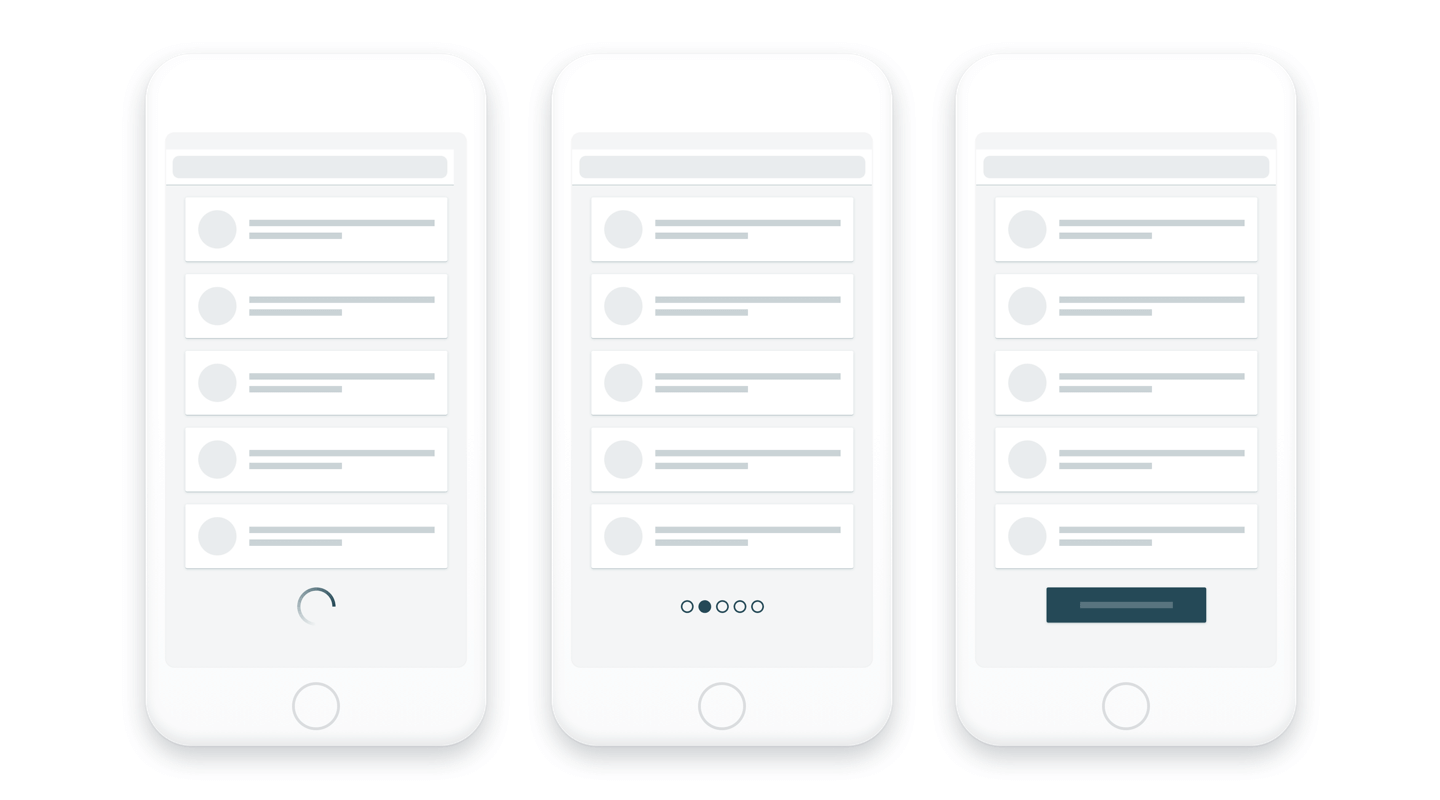
Pagination works by breaking up content into smaller, more manageable chunks, such as pages or sections. This allows users to navigate through the content more easily by clicking on page numbers or buttons to move forward or backward through the content.
What is the best pagination method for search results?
The best pagination method for search results depends on the specific needs of the website, but commonly used methods include numbered pagination, ‘Load More’ pagination, and infinite scrolling. Our practice suggests that the best pagination method is a combination of numbered and ‘Load More’ pagination.
What are the benefits of using pagination on a website?
The benefits of using pagination on a website include improved user experience, faster load times, easier navigation, and better organization of content. Pagination also allows for better search engine optimization (SEO), as search engines can crawl and index individual pages of content more easily.


































![E-Commerce Website Development Steps in 2024 [Checklist]](https://www.luigisbox.com/app/uploads/2024/04/E-Commerce-Website-Development-Steps-in-2024-960x540.png)
![[Explained] Trendings](https://www.luigisbox.com/app/uploads/2024/04/Explained-Trendings-960x540.png)
![[Explained] Custom Keywords](https://www.luigisbox.com/app/uploads/2024/04/Explained-Custom-Keywords-960x540.png)
![[Explained] Synonyms and Synonym Recommendations](https://www.luigisbox.com/app/uploads/2024/04/Explained-Synonyms-and-Synonym-Recommendations-960x540.png)
![[Explained] Boosted Items and Boosted Terms](https://www.luigisbox.com/app/uploads/2024/04/Explained-Boosted-Items-and-Boosted-Terms-960x540.png)